
Aleph Zero SignerをWebアプリに統合する方法を学びます。
このチュートリアルでは、Aleph Zero Signerと統合されたシンプルなWebアプリを作成します。
このアプリは
- 署名者からアカウントをインポートして表示します。
- これらのアカウントの1つを使用して、単純な転送トランザクションに署名します。
必要条件
プロジェクトを作成する
Reactプロジェクトのセットアップにはviteを使っています。
実行する
npm create vite@latest signer-integration -- --template react-tsすると、次のように開発サーバーを起動できるようになる。
cd signer-integration
npm install
npm run dev依存関係をインストールする
Aleph Zero Signer は、polkadot.{js} dapp 拡張ライブラリ API を公開します。
こちらのドキュメントをご覧ください。
➡here.
npm install @polkadot/extension-dapp
シグナーが注入されているかどうかを確認します
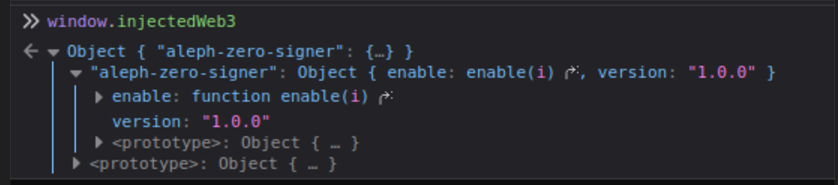
まず、SignerがWebサイトに正常に注入されていることを確認しましょう。
Signer(またはこのAPIをサポートするその他の拡張機能)が利用可能な場合、Signerは window.injectedWeb3 オブジェクト。
この例を実行することでテストできます。
npm run devブラウザの開発者コンソールを使用して、 window.injectedWeb3 Signerが登録されているかどうかを確認する。

署名者に接続
APIは一度に複数の拡張子を処理できるため、注入された拡張機能を有効にします。この場合、それは単なる署名者です。
ここでは、@polkadot/extension-dappのutil関数であるweb3Enableを使用する。 これは接続を有効にし、注入されたすべての拡張機能のリストを返します。
このメソッドは‘Connect account’ボタンのonClickハンドラで呼び出します。
import { web3Enable } from "@polkadot/extension-dapp";
type InjectedExtension = Awaited<ReturnType<typeof web3Enable>>[number];
const [extensions, setExtensions] = useState<InjectedExtension[]>([]);
const loadAccountsFromExtensions = async () => {
// extension-dapp API: connect to extensions; returns list of injected extensions
const injectedExtensions = await web3Enable(APP_NAME);
setExtensions(injectedExtensions);
};
<button onClick={loadAccountsFromExtensions}>
Connect to extensions
</button>APP_NAMEは文字列で、接続しようとしているアプリの名前である。 これは、Signer内部であなたのアプリがどのように表現されるかを示しています。
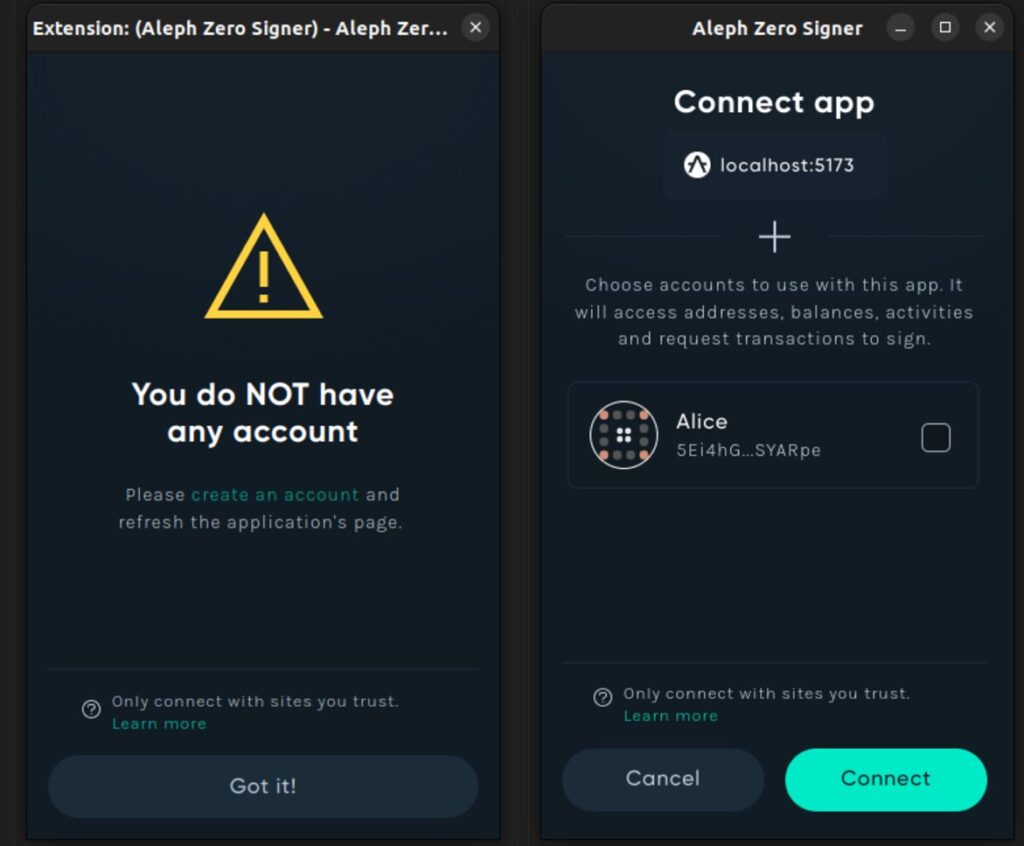
ボタンをクリックし、プライバシーは保護されていますという画面を表示した後、このようなポップアップが表示されます。

まだアカウントをお持ちでない場合は、Signerにアカウントを追加してください。
アカウントを接続すると、ウェブサイト上で利用可能になります。
私たちはアカウント情報を取得し、署名取引を開始することができます。
アカウントの読み込み
次に、web3Accountsヘルパー関数を使用して、Signer:Copyが提供するすべてのアカウントを取得します。
import { web3Accounts } from "@polkadot/extension-dapp";
type InjectedAccountWithMeta = Awaited<ReturnType<typeof web3Accounts>>[number];
const [accounts, setAccounts] = useState<InjectedAccountWithMeta[]>([]);
// extension-dapp API: get accounts from extensions filtered by name
const accounts = await web3Accounts(
{ extensions: ["aleph-zero-signer"] }
);
setAccounts(accounts);
<article>
<h2>Signer accounts</h2>
<ul>
{accounts.map(({ address, meta: { name } }) => (
<li key={address}>
<strong>{name || "<unknown>"}</strong> {address}
</li>
))}
</ul>
</article>上記では、Signerからアカウントのみを取得するようにフィルタリングしているが、すべてのアカウントを含めることもできる。
取引: 勘定科目の準備
この例では、Aleph Zero Testnetで取引を行うので、2つのアカウントといくらかの資金(TZERO)が必要になります。 Signerで2つ目のアカウントを作成します。
アカウントには関連するネットワークがあり、両方のアカウントで Aleph Zero Testnet を選択するようにします。 アカウント作成で選択するか、後で設定で変更できます。
選択したネットワーク上でアカウントをフィルタリングできるようにします。 そのために、web3AccountsにはgenesisHashパラメータが用意されています。
// extension-dapp API: get accounts from extensions filtered by name and chain const accounts = await web3Accounts({ extensions: [“aleph-zero-signer”], genesisHash: “0x05d5279c52c484cc80396535a316add7d47b1c5b9e0398dd1f584149341460c5”, });
資金を調達する アカウントの準備ができたら、TZERO(Aleph Zero Testnetの通貨)を設定する必要があります。 これを行うには、最初のアカウントのアドレスをコピーし、Testnet Faucetのアドレスフィールドに貼り付けます。
キャプチャーを解けば、TZEROがあなたのアカウントに送金されます。
自分の口座の残高は、下記より確認できます。
➡https://faucet.test.azero.dev/
トランザクション:APIのセットアップ
トランザクションを作成するには、@polkadot/api ライブラリを使用する。➡docs
npm install @polkadot/apiAleph Zero Testnetウェブソケットを使用して、セットアップと初期化を行う必要があります。
import { ApiPromise, WsProvider } from "@polkadot/api";
const ALEPH_ZERO_TESTNET_WS_PROVIDER = new WsProvider(
"wss://ws.test.azero.dev"
);
const API_PROMISE = ApiPromise.create({
provider: ALEPH_ZERO_TESTNET_WS_PROVIDER,
});
const [api, setApi] = useState<ApiPromise>();
useEffect(() => {
API_PROMISE.then(setApi);
}, []);トランザクションに署名する
次に、簡単な送金取引に署名します。 1つ目の口座から2つ目の口座に50TZERO送金します。 JavaScriptの安全な整数範囲を超えないようにするために、@polkadot/utilの大きな数の実装を使用していることに注意してください。
npm install @polkadot/utilオンチェーンのバランスはピコ(1e-12)TZEROで保たれているので、転送された値を調整する必要があります。 ここで単位をハードコーディングする代わりに、apiからこの情報を得ることができる。
import { web3FromAddress } from "@polkadot/extension-dapp";
import { BN } from "@polkadot/util";
const makeTransfer = async () => {
const [first, second] = accounts;
// extension-dapp API: get address's injector
const firstAddressInjector = await web3FromAddress(first.address);
const transferAmount = new BN(50);
const unitAdjustment = new BN(10).pow(new BN(api.registry.chainDecimals[0]));
const finalAmount = transferAmount.mul(unitAdjustment);
await api.tx.balances
.transferAllowDeath(second.address, finalAmount)
.signAndSend(first.address, { signer: firstAddressInjector.signer });
};
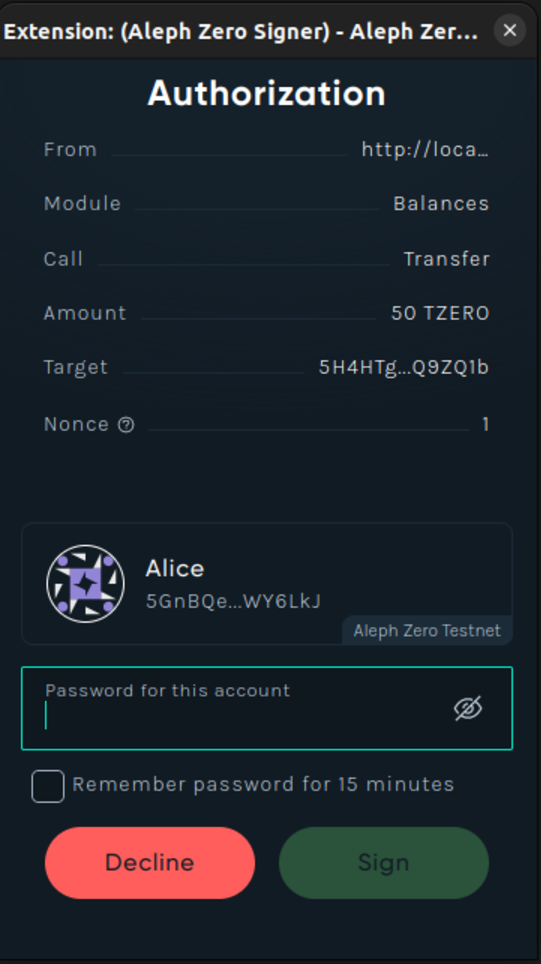
<button onClick={makeTransfer}>Make transfer</button>;ボタンをクリックすると、Signerのポップアップが表示されます

口座残高の確認やチェックができます。 ➡ https://test.azero.dev/#/accounts
このチュートリアルを楽しんでいただき、アプリとSignerをスムーズに統合する方法を知っていただけたと思います。 他のチュートリアルについては、alephzero.org/developersをご覧ください。 その他のヘルプが必要な場合は、私たちのDiscordに参加してください!
Signerアイコン
Signerをあなたのアプリに統合する際、これらのアイコンをご自由にお使いください

この記事は以下サイトの機械翻訳です。



